Honlap készítése Joomla-val (ahogy én látom)
Tartalom készítése - alapok
Tételezzük fel, hogy a Joomla-t sikerült feltelepíteni és elindult.
Nem tudom, hogy van-e értelme eleve egy szerveren dolgozni, szerintem inkább egy asztali gép a megfelelő a Joomla-val való ismerkedésre. A böngésző címsorába írjuk be: localhost/joomla/administrator és a következő képernyőkép jelenik meg:

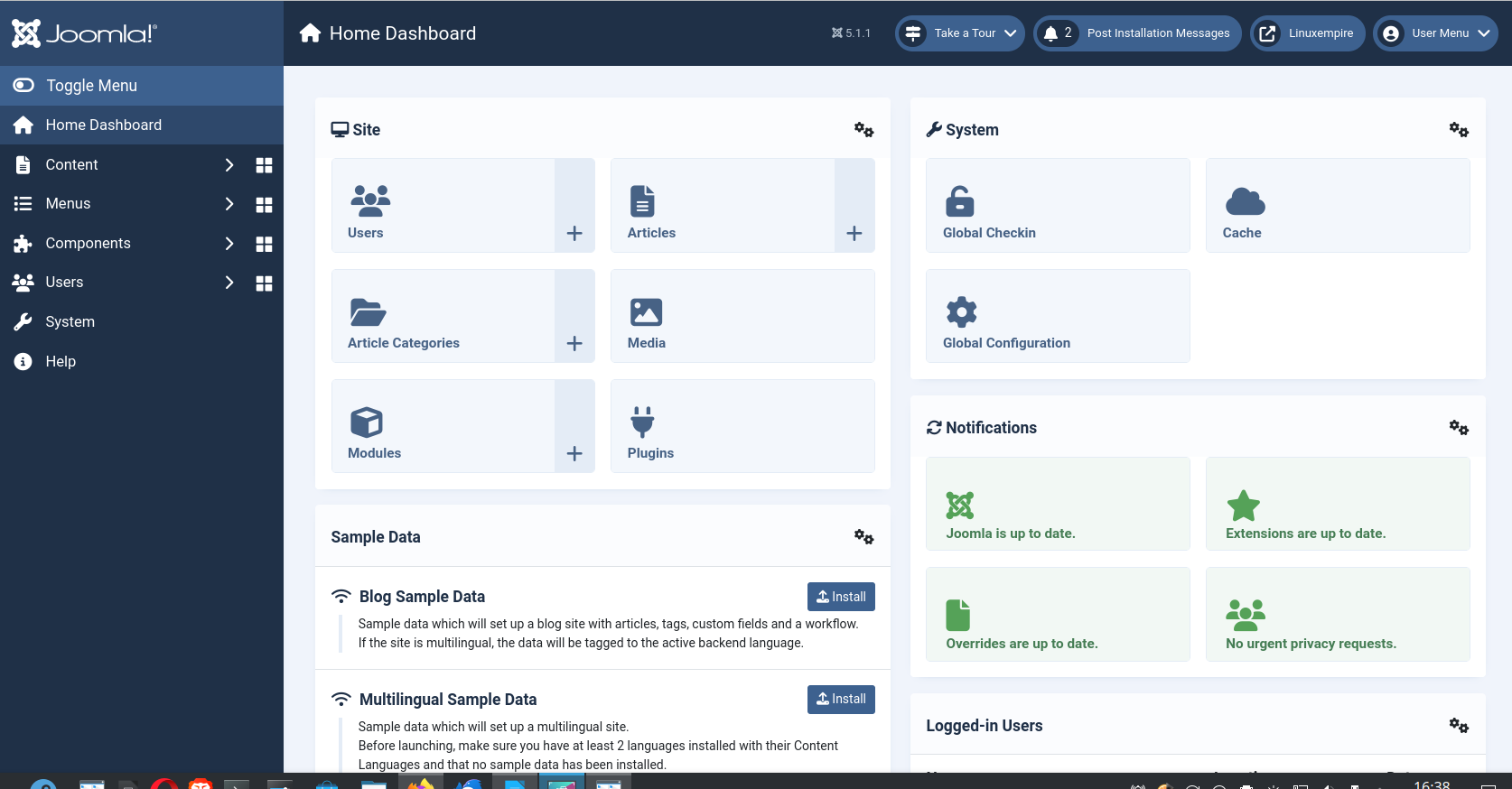
A telepítéskor megadott felhasználónévvel és jelszóval lehet belépni, ami után az ún. Dashboard nyílik meg. Ez egy ikonos vezérlőpult. A képernyőn a program paraméterei különféle csoportokba rendezve jelennek meg: Site (weblap); System (rendszer); Sample Data (minta adatok); Notifications (értesítések); Logged-in Users (bejelentkezett felhasználók); Latest Actions (legutóbbi műveletek); Recently Added Articles (legutóbbi cikkek); Site Information (információk a honlapról; Privacy Board (adatvédelmi vezérlőpult ?); Popular Articles (népszerű cikkek) és egy üres terület „+” jellel a további admin modulok hozzáadásához. (Minthogy egyelőre csak kapirgálom a Joomla használatának a felszínét, lövésem sincs, hogy ez mire lehet jó, de biztos fontos.)

A Joomla-ban mód van előre kialakított weblap-sablonok használatára. A honlapjukon elérhető kiterjesztések között számos sablon (Template) érhető el, amik lehetnek ingyenesek, vagy fizetősek. Van egy külön honlap is erre: https://www.joomlart.com/joomla/templates. A letöltés és telepítés előtt, azon kívül, hogy fizetős-e, vagy sem, azt is nézzük meg, hogy a verziónknak megfelel-e. Esetünkben a „J5” jelzés keresendő. A képernyőképen a joomla.org oldalon a kiterjesztéseket a felső menüsorra kattintva találhatjuk meg:

A különféle bővítmények téma szerint csoportosítva vannak. (A „Paid download” – fizetős vs. „Free” és a „J5” az alapvetően fontos információk.) A Joomla telepítők ingyenes sablonnal segítik az indulást a J3-nál „Protostar” és „ISIS”, J4-től kezdődően a „Cassiopeia” néven futnak.
A kezdeti lépések, amiket a tervezett tartalom függetlenül érdemes megtenni, hogy telepítjük a magyar felületet (kiterjesztések) és aktiváljuk a Cassiopeia mintaoldalát.
Tartalomkészítés alapjai
Mielőtt bármibe belefognánk érdemes tisztázni, hogy a honlap alkotóelemei négy kategóriába tartoznak (sorolhatóak):
-
Articles (cikkek) – azaz a tartalmi elemek, amiket a honlapon megjelentetni akarunk;
-
Categories (kategóriák) – a tartalmi elemek rendezése, egymáshoz való viszonyát határozza meg. Minden cikk csak egy kategóriához tartozhat, de a kategóriák hierarchiába rendezhetőek;
-
Modules (modulok) – a tartalom elhelyezését határozzák meg.
-
Menus (menük) – a kakukktojás, amivel a tartalom oldalakra tagolható, azaz a modulok megjelenítése kontrollálható.
A cikkek hordozzák a tényleges tartalmat, amit megjelentetni, közölni akarunk. A kategóriák meghatározásával lehetővé tesszük az egyszerűbb rendezést. A menük a tartalom elérhetősége érdekében a tartalmat valamilyen logika szerint rendezik. A modulok gondoskodnak a tartalom honlapon történő elhelyezéséről, pozicionálásáról. Megjegyezném, hogy a modulokba közvetlenül is lehet tartalmat bevinni, de a honlap dinamizmusát a kategóriákon keresztül a menük biztosítják.
- Vagyis ha valamit meg akarunk jeleníteni, akkor összeállítjuk a tartalmat:
Nagy vonalakban:
Dashboard (vezérlőpult) → Content (tartalom) → Articles (+) (cikkek – új) – Elkészítjük a tartalmat, majd -- Save & Close - Meghatározzuk, hogy milyen kategóriába tartozik:
- ehhez létre kell hozni a kategóriákat: Dashboard –> Content -> Categories (+) (kategóriák – új).
- a cikk mentése előtt a bal oldalsávban a „Category” listából kiválasztjuk a megfelelő elemet (pl. blog, hírek, leírások) és ha van alkategóriát (pl. leírások – disztribúciók, hardver, applikációk);
- A menürendszert létrehozzuk, ahol meghatározzuk, hogy a honlapon szörfölve egyes menüelemek kiválasztása után megnyíló lapon mely modulok jelenjenek meg.
- Modulok határozzák meg a honlap eleminek megjelenítési helyét. Ezeket is elkészítjük.
Az előbb felvázolt sorrend nem kötött, hiszen mire a tartalmat létrehozzuk, nem árt, ha a kategóriák már léteznek, úgy már a készítéskor besorolhassuk és ne kelljen később visszatérni, hogy meghatározzuk, melyik kategóriába tartozik. Hasonlóképpen, a modulok (Site Modules) és a menük (Menus) is szoros kapcsolatban vannak.
A munkát azzal kezdtem, hogy a Cassiopeia sablon és a minta weblapot használva egyszerűen létrehoztam a kategóriákat, készítettem néhány cikket és amenürendszer módosítva elhelyeztem azokat. A modulokat (Site Modules) átneveztem és szükség szerint ki-, vagy bekapcsoltam. Néhány modulba, aminek a tartalma nem változik - pl. az üdvözlő képernyő - közvetlenül bevittem a tartalmat (szöveg és kép).
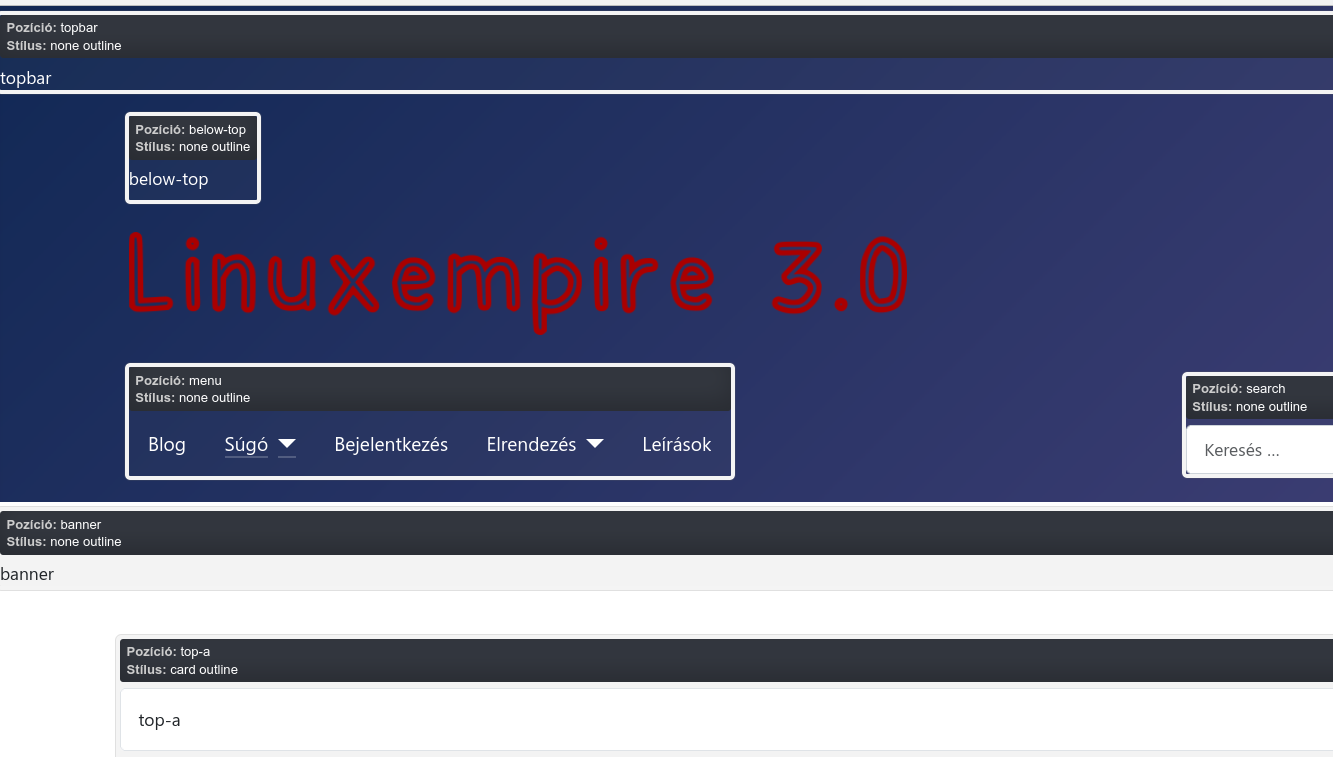
A bal oldali menüben a System pontra kattintva a rendszer paramétereit érhetjük el és változtathatjuk meg. Anélkül, hogy részletekbe mennék, most foglalkozzunk csak a sablonnal. A modulok elhelyezése szempontjából fontos ismernünk a sablonban meghatározott oldalszerkezetet (térképet), azaz, hogy hol van a „topbar”, a „menu”, „search” stb..
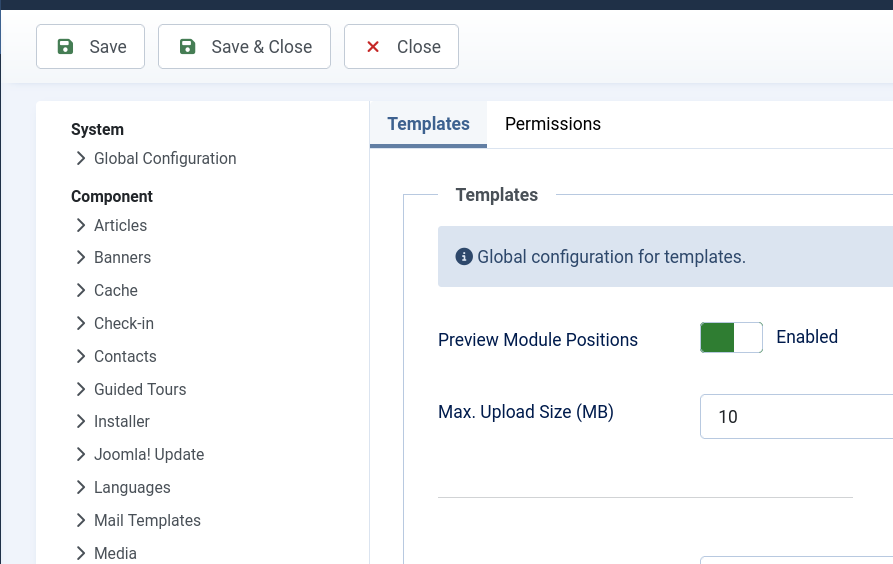
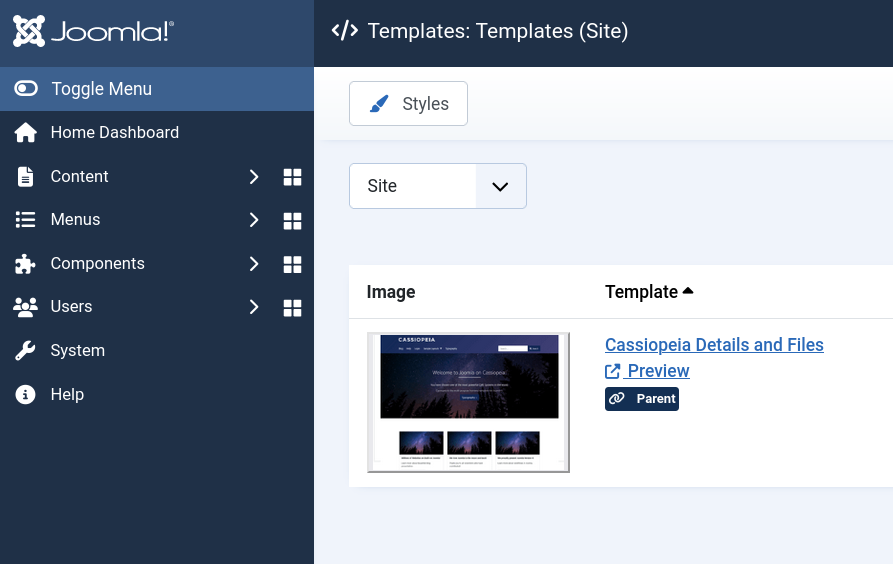
Hogy lássuk az elhelyezésüket a lapon, előbb a System : Setup → Global Configuraions : Components → Templates résznél aktiváljuk a „Preview Module Positions” kapcsolót. Utána a System → Templates : Site Templates-re kattintás után mutatja, hogy a Cassiopeia aktív. A felirata alatt látszik a Preview hivatkozás, amire kattintva egy új lapon láthatóvá válik a honlapunk és az egyes tartalmi elemek mellett a pozíciójuk és állapotuk.

System : Setup -> Global Configuration : Components ->Templates

System → Templates : Site Templates

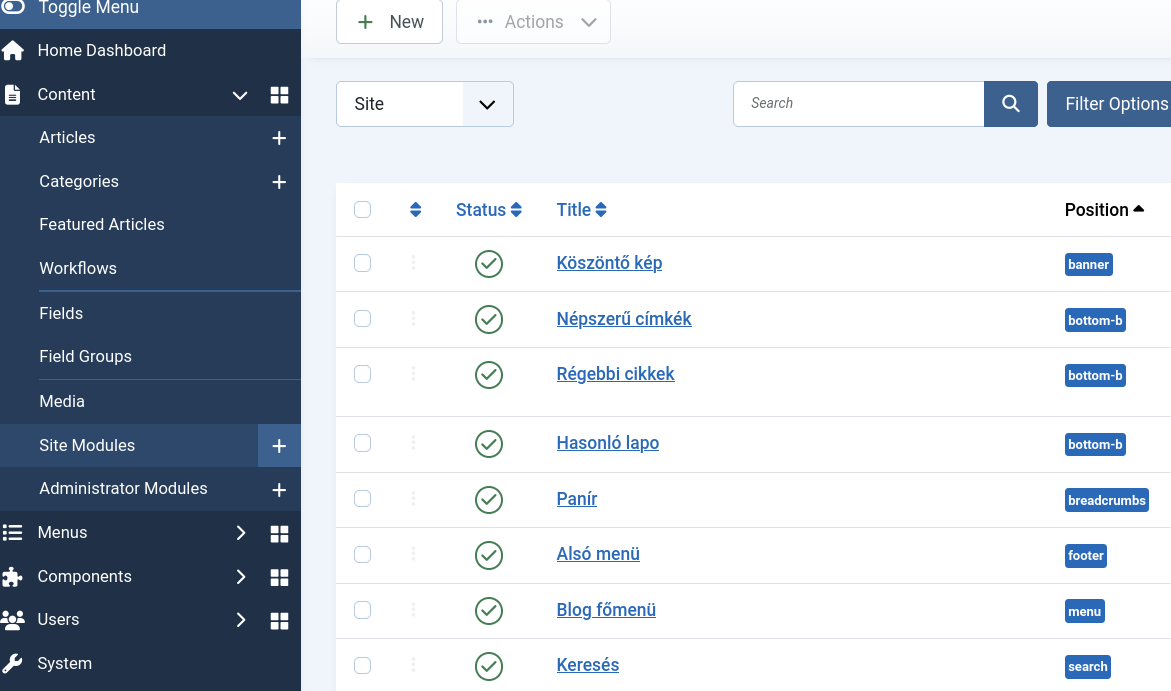
A Content → Site Modules résznél megnézhetjük a modulokat, ahol a név utáni oszlop a pozíciót mutatja az előbbi honlaptérkép elnevezéseit használva.

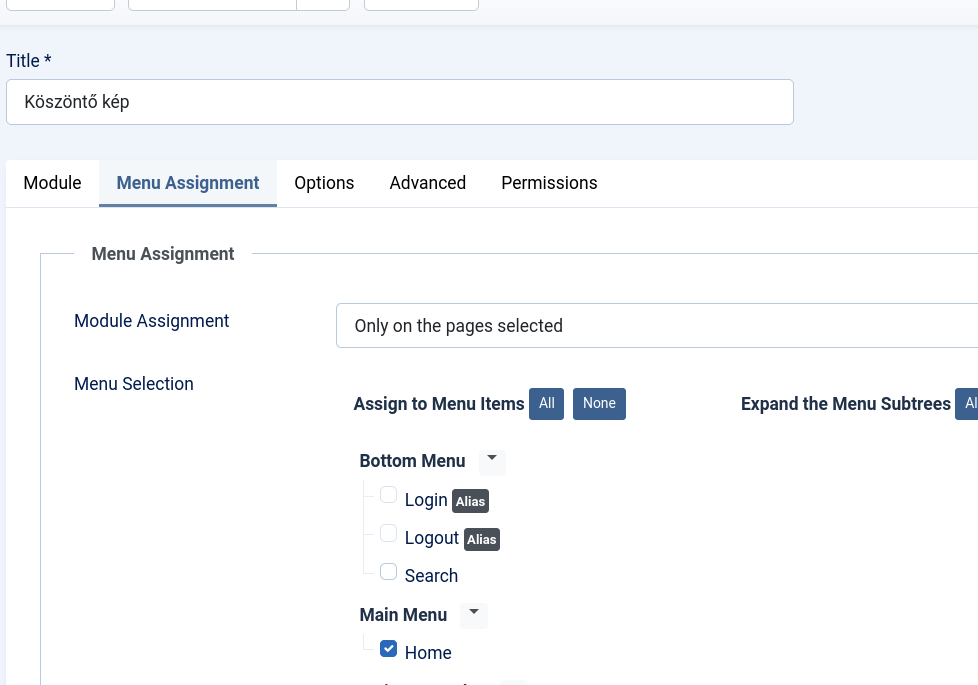
A modul nevére kattintva megnyílik a beállítási rész. Tartalommal feltölthető a Module fül alatt. A Menu Assignment fül alatt határozható meg, hogy mely menüelemek (pl. Súgó) aktiválásakor jelenjen meg a modul. A Module fül alatt a jobb oldalon van a Position mező, ahol adott területének nevével elhelyezhetjük a modulunkat. A „Köszöntő kép” értelemszerűen a csak az első oldalon (Home) és a menüsor alatt (Banner) jelenik meg.
Modul: Module -.> Position

Modul: Menu Assignment --> Main Menu
Szóval, elkészítjük a cikkünket (meghatározzuk a kategóriáját és publikáljuk – Published). A menüben kiválasztjuk, hogy melyik ponthoz tartozzon, vagy létrehozzuk számára a(z) (al)menüpontot. A másik lehetőség, hogy egyből a modulban készítjük el a megjelenítendő tartalmat – esetleg hivatkozással egy cikkre.
Összegzés
A Cassiopeia sablon sokat segít a honlap elkészítésében. Amennyiben rászánod magad, hogy honlapot készíts, kezdd el a Cassiopeia minta weblapjának átdolgozásával – én is így tettem. Írd át az egyes cikkek tartalmát. Hozd létre a kategóriáidat. Nevezd és szerkeszd át a menüpontokat stb. Miközben ezt teszed, megismered a munkamenetet és magát a Joomlat is.
Az Interneten rengeteg, mondhatnám, hogy zavaróan sok leírás olvasható a Joomla-ról. Pl. ha bírod az angolt: https://docs.joomla.org/Tutorials:Beginners. Most, hogy kiszenvedtem a honlapot, találtam egy magyar nyelvű honlapot is a Joomla-hoz: https://joomlacms.hu/. Jónak tűnik és a főrumjám is vannak egy-két hónapos bejegyzések, ami arra utal, hogy röbben figyelik.
Sik sikert és főleg kitartást! Remélem tudtam egy kicsit segíteni az indulásban! - Honlapkészítés Joomla-val 4. - kategóriák, cikkek
